

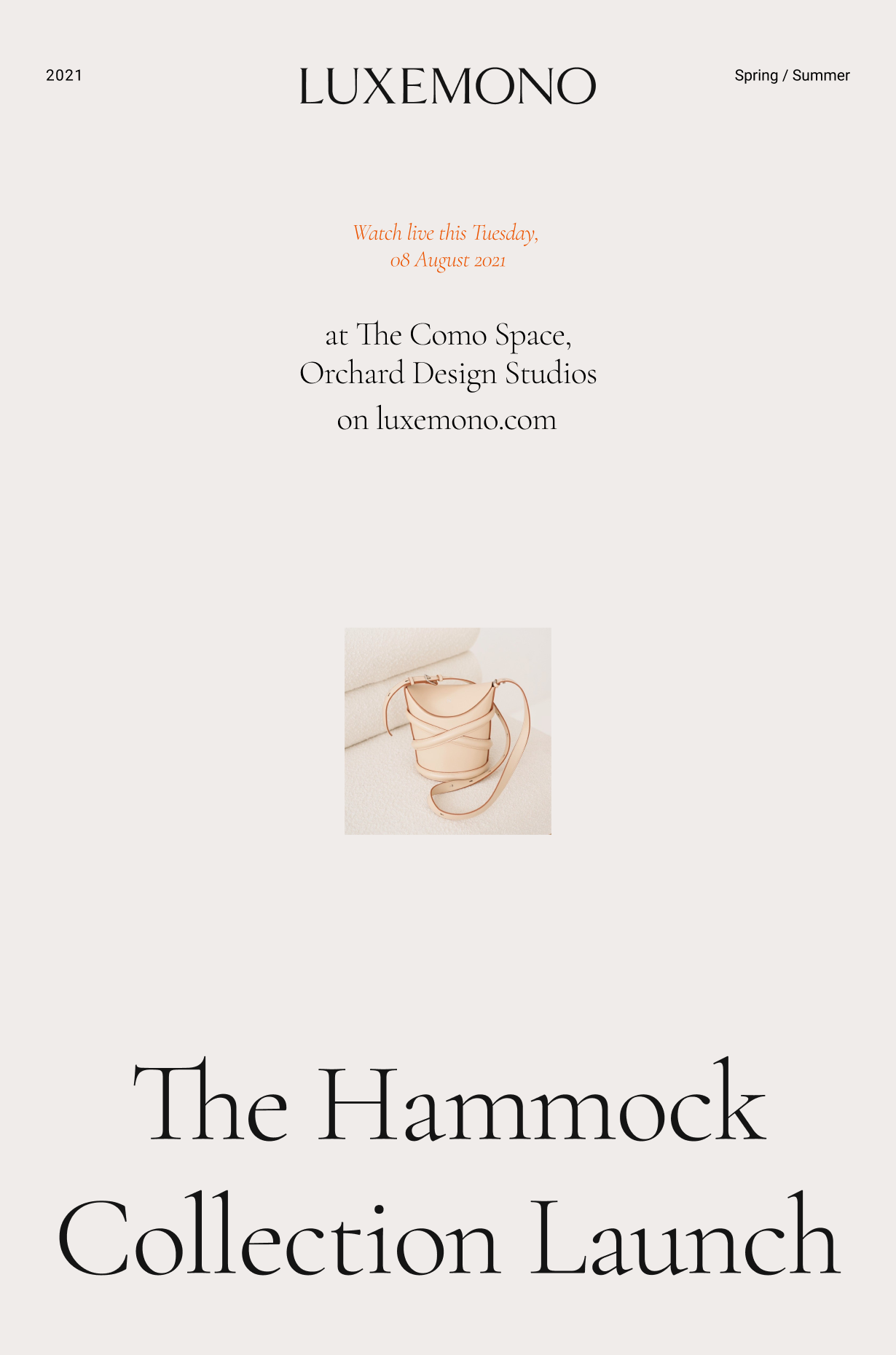
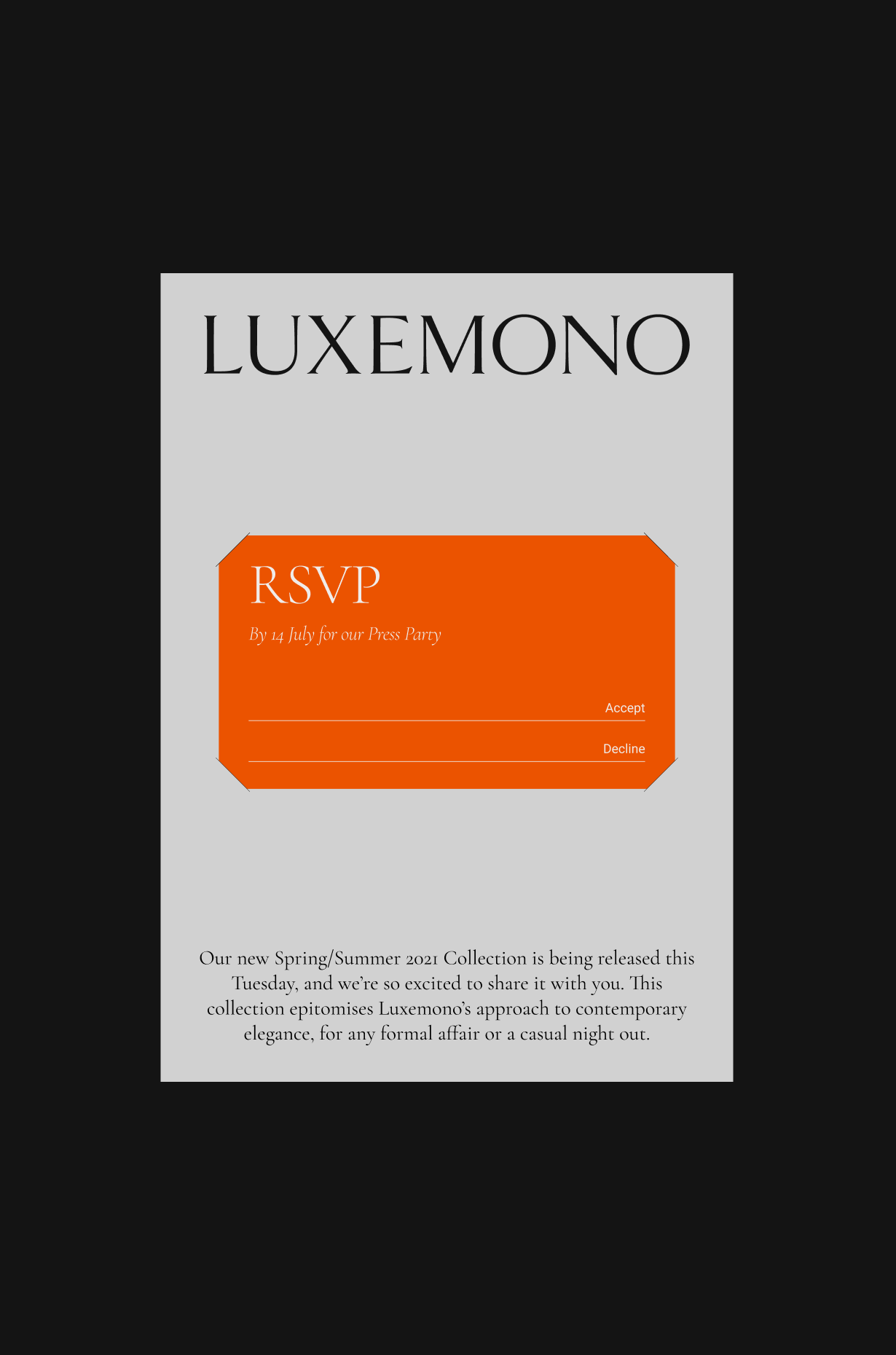
Luxemono
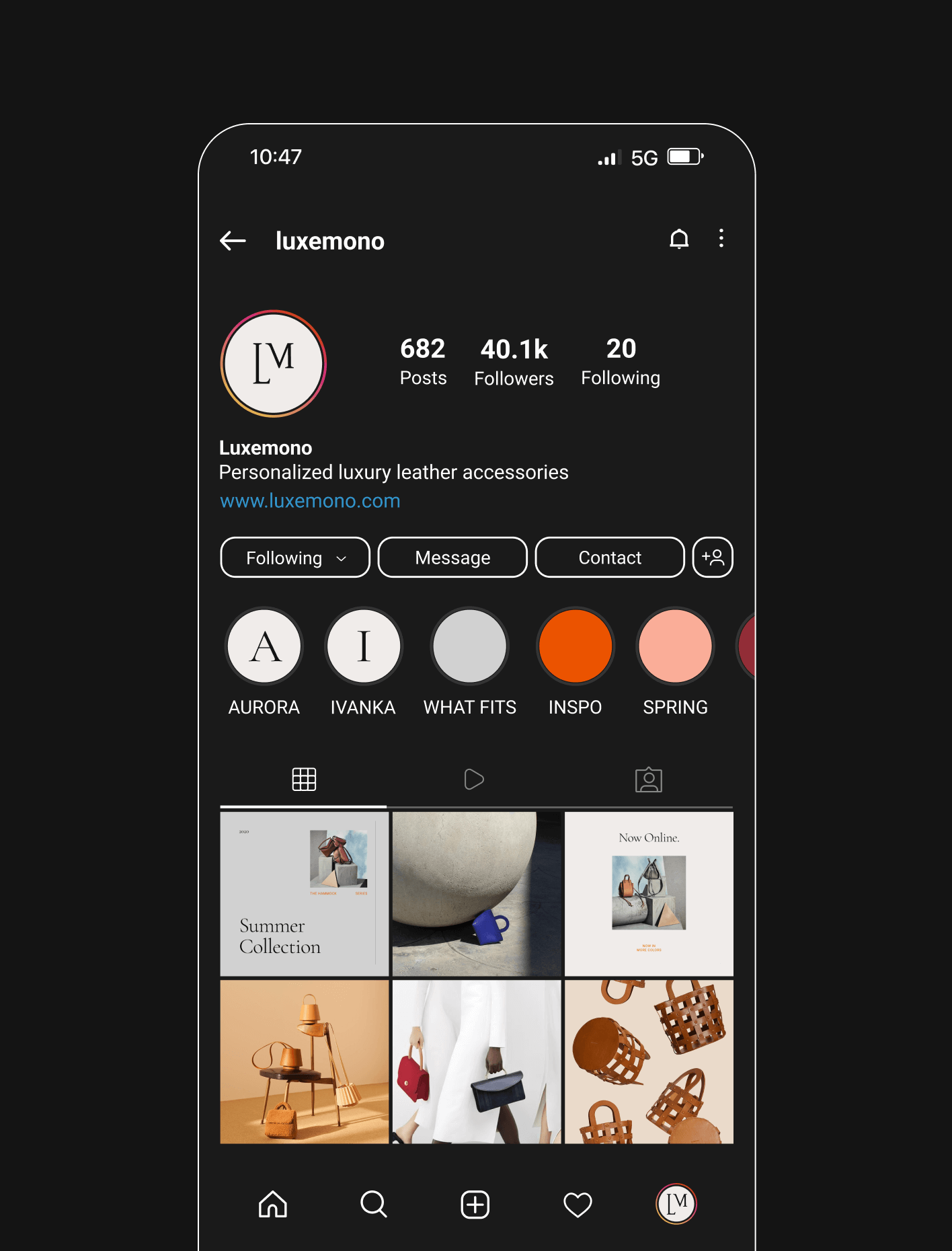
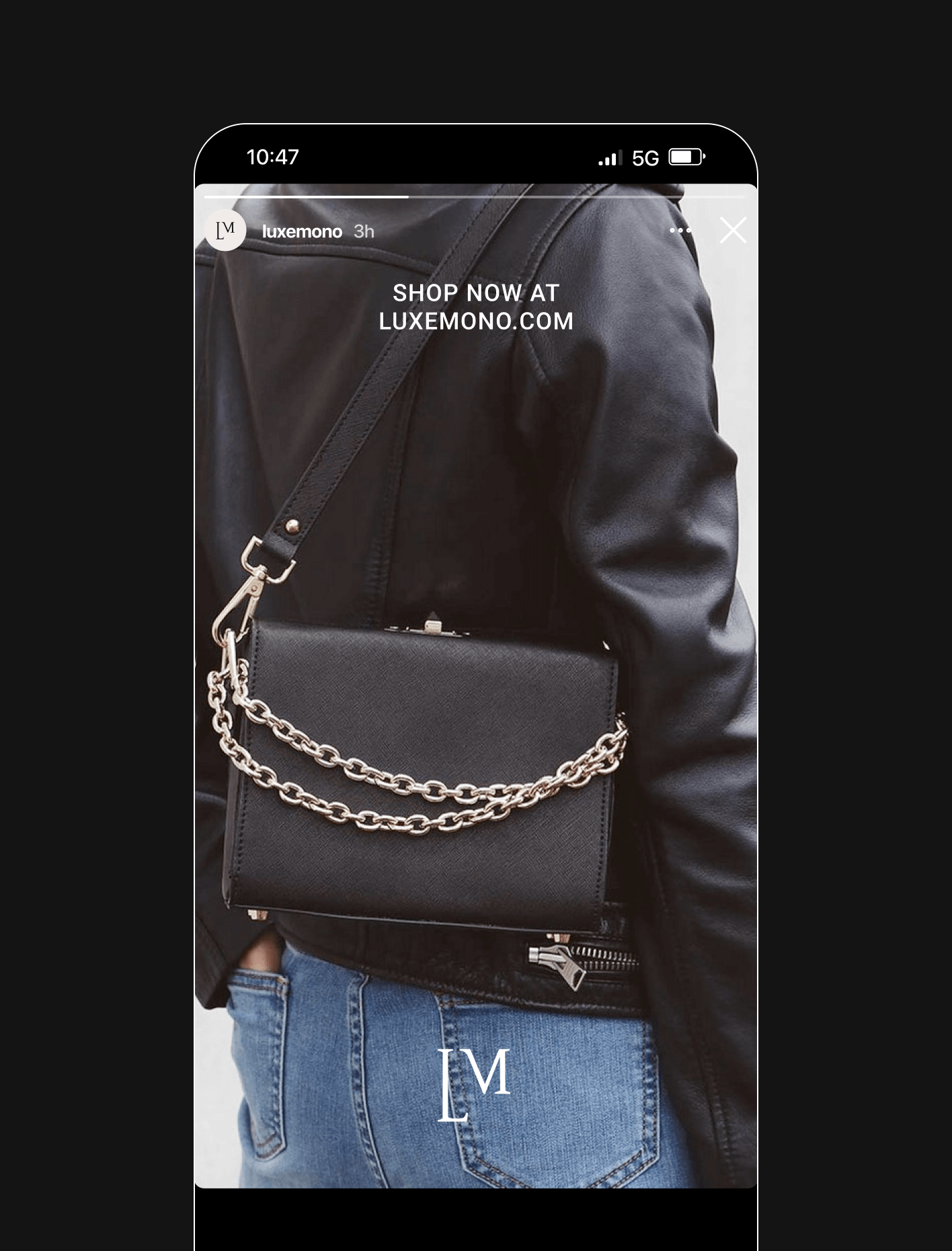
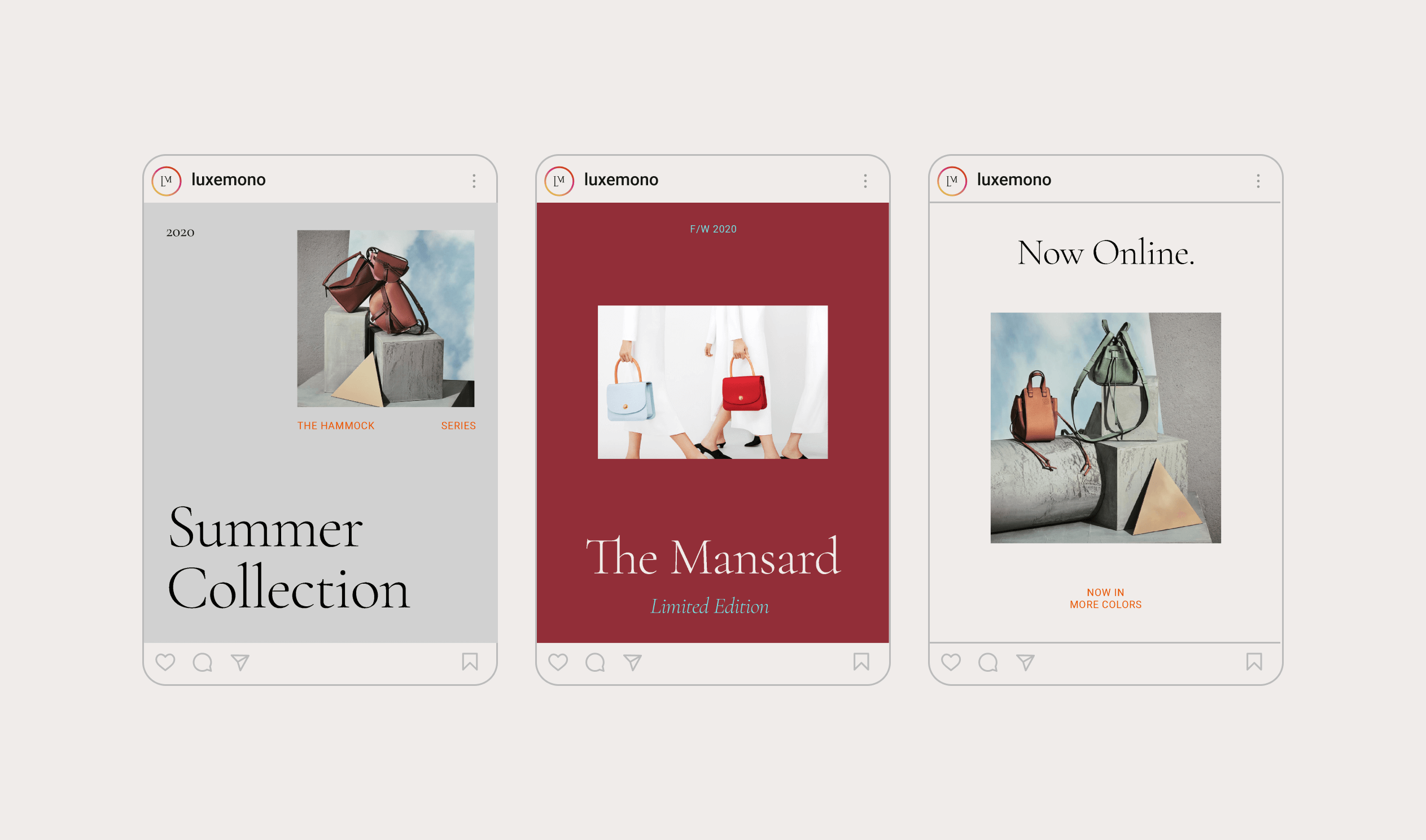
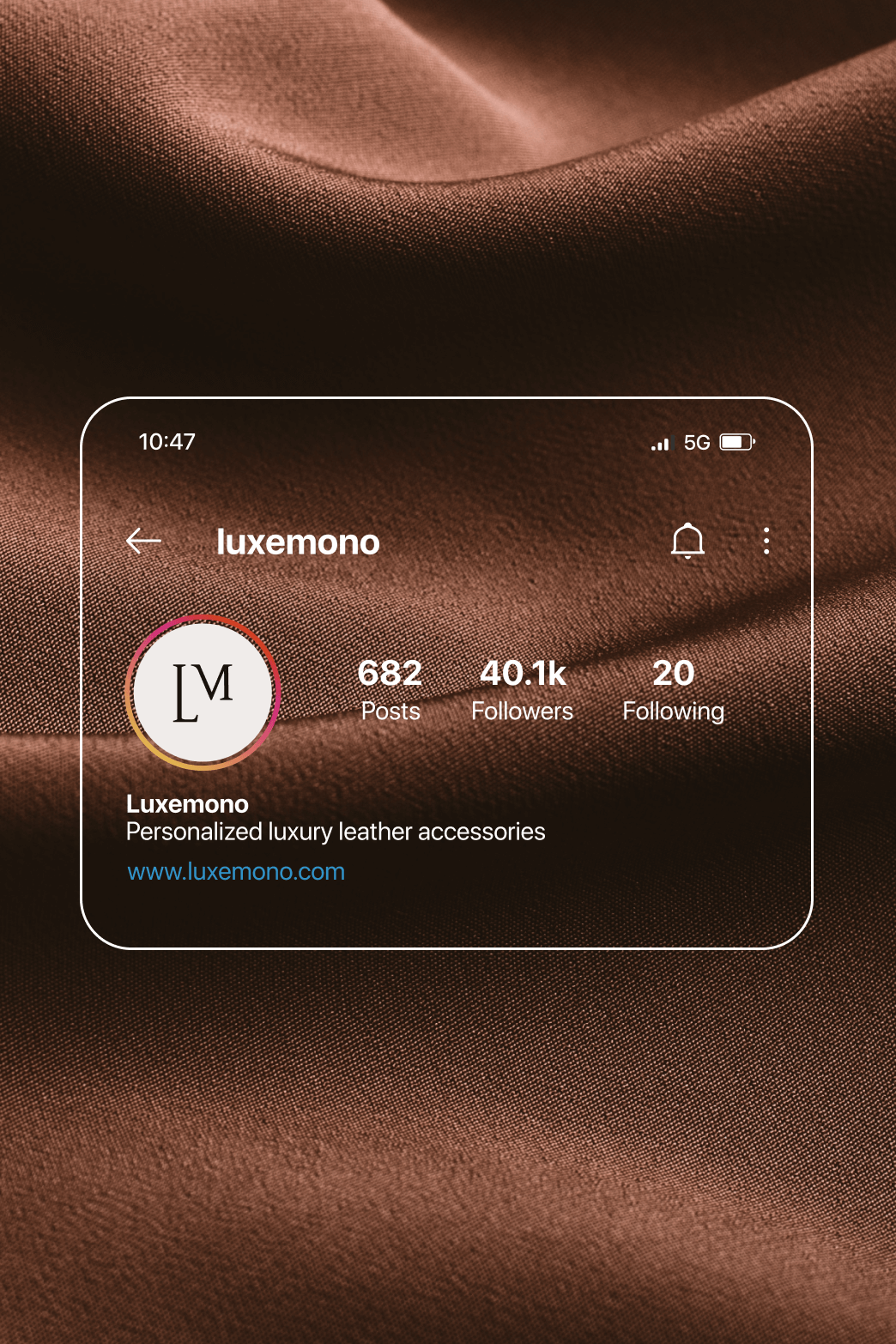
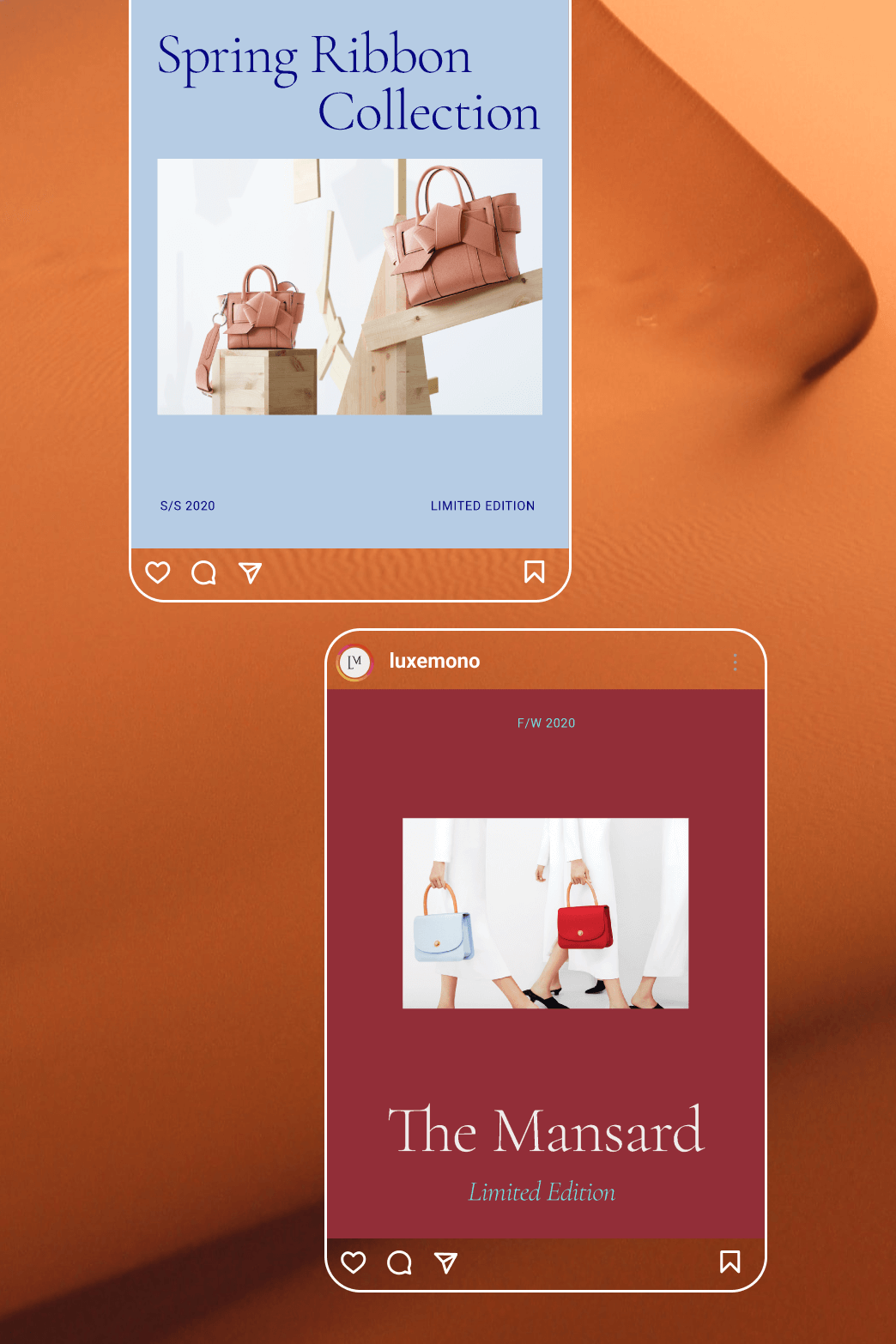
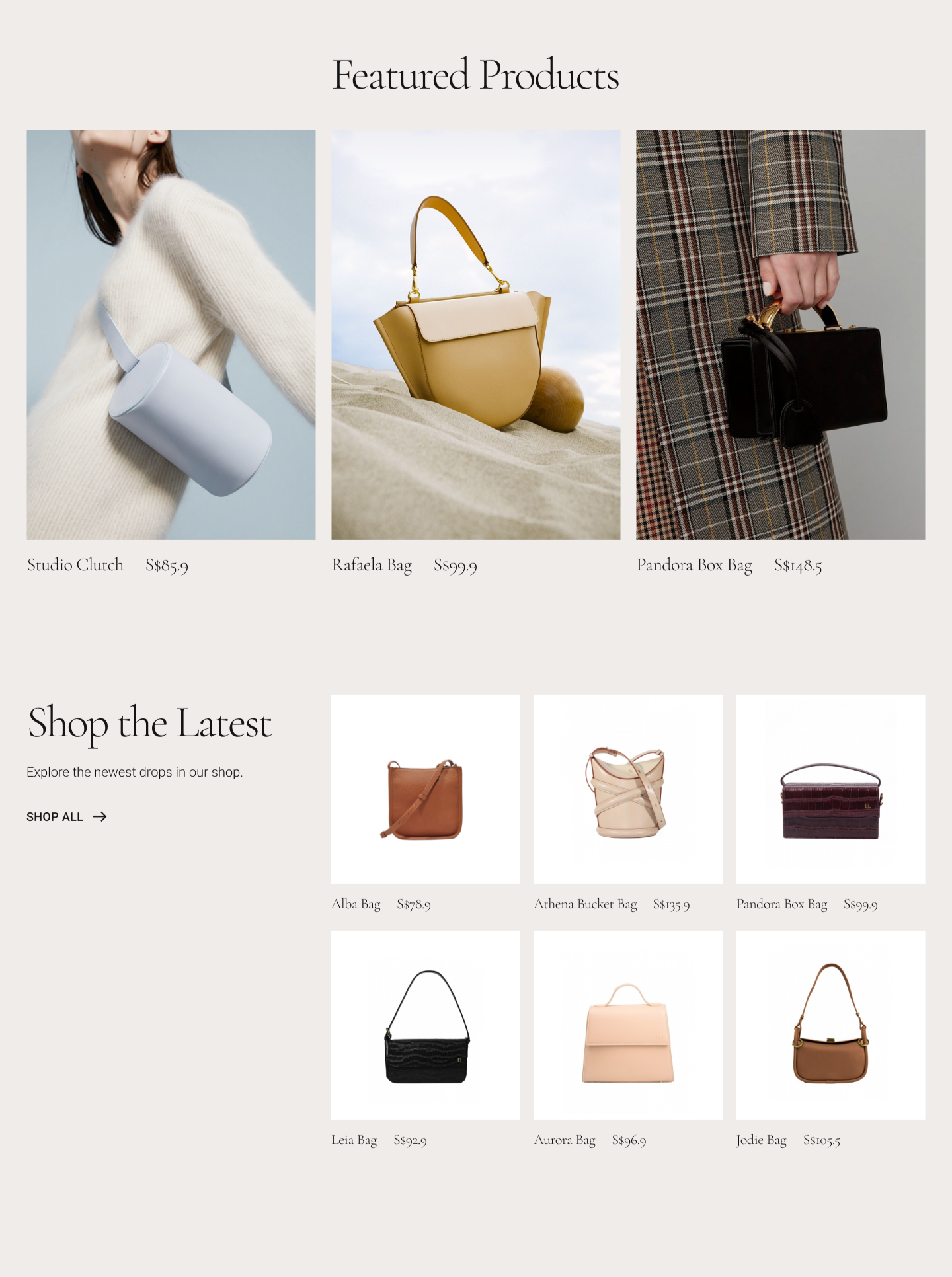
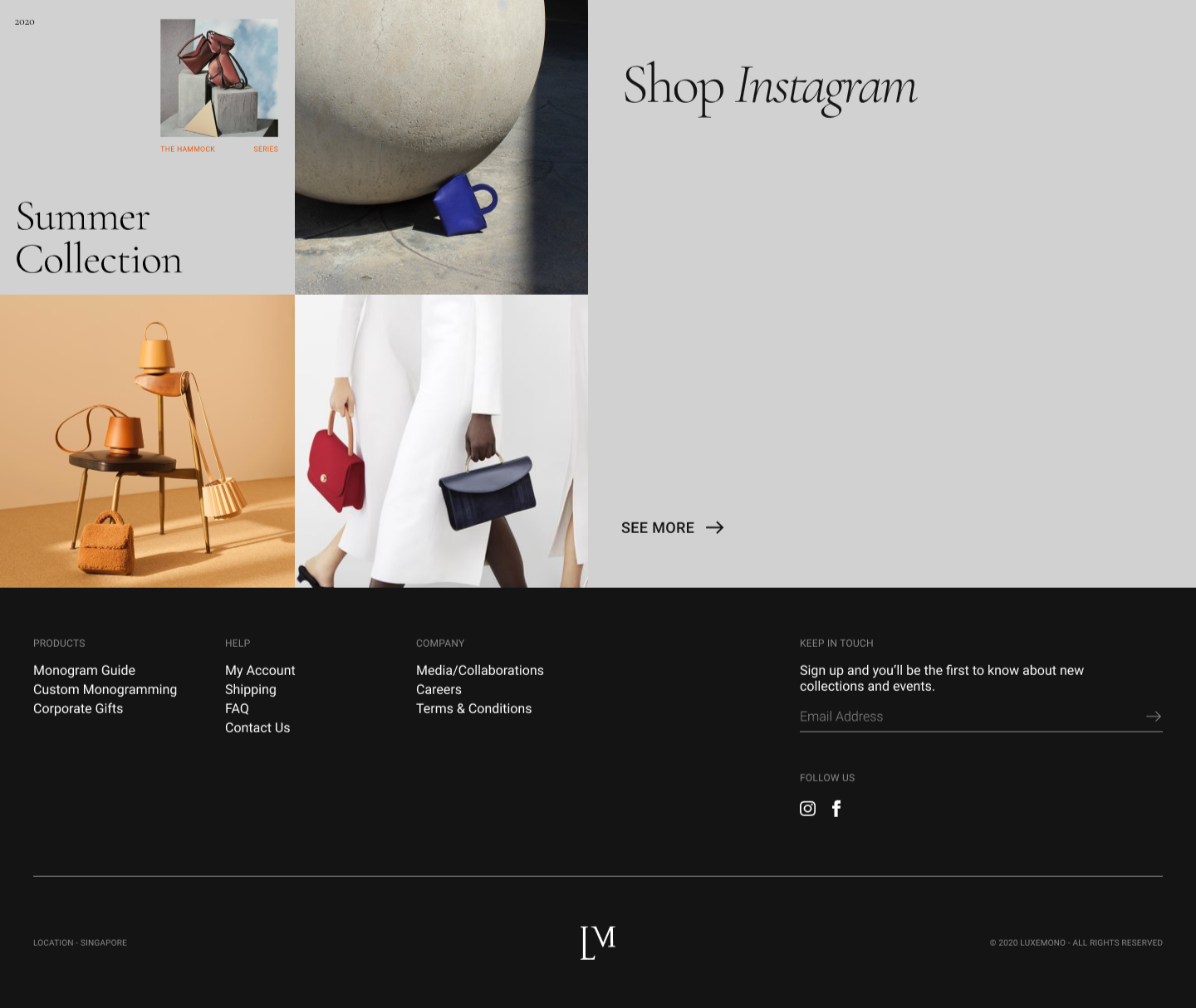
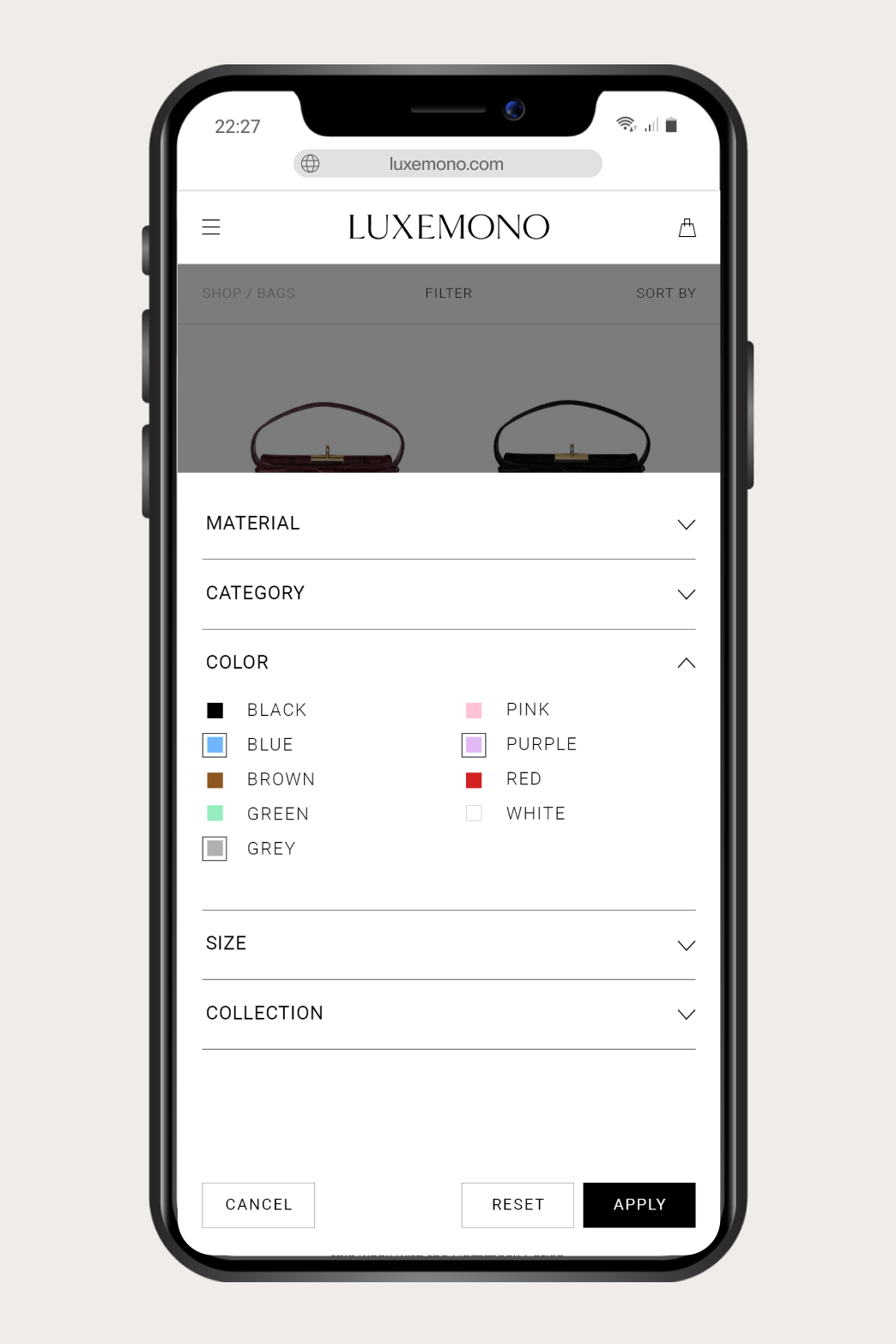
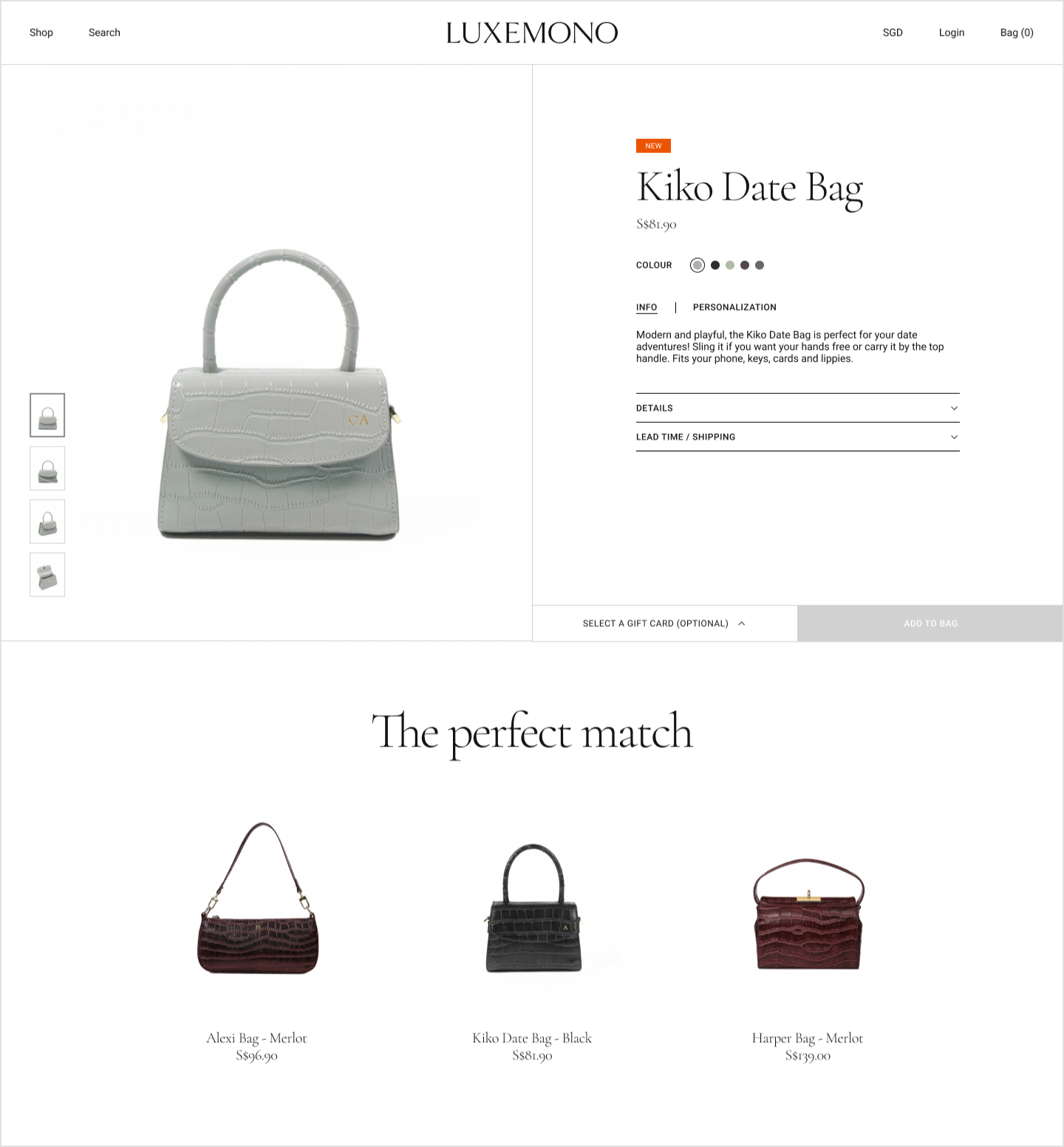
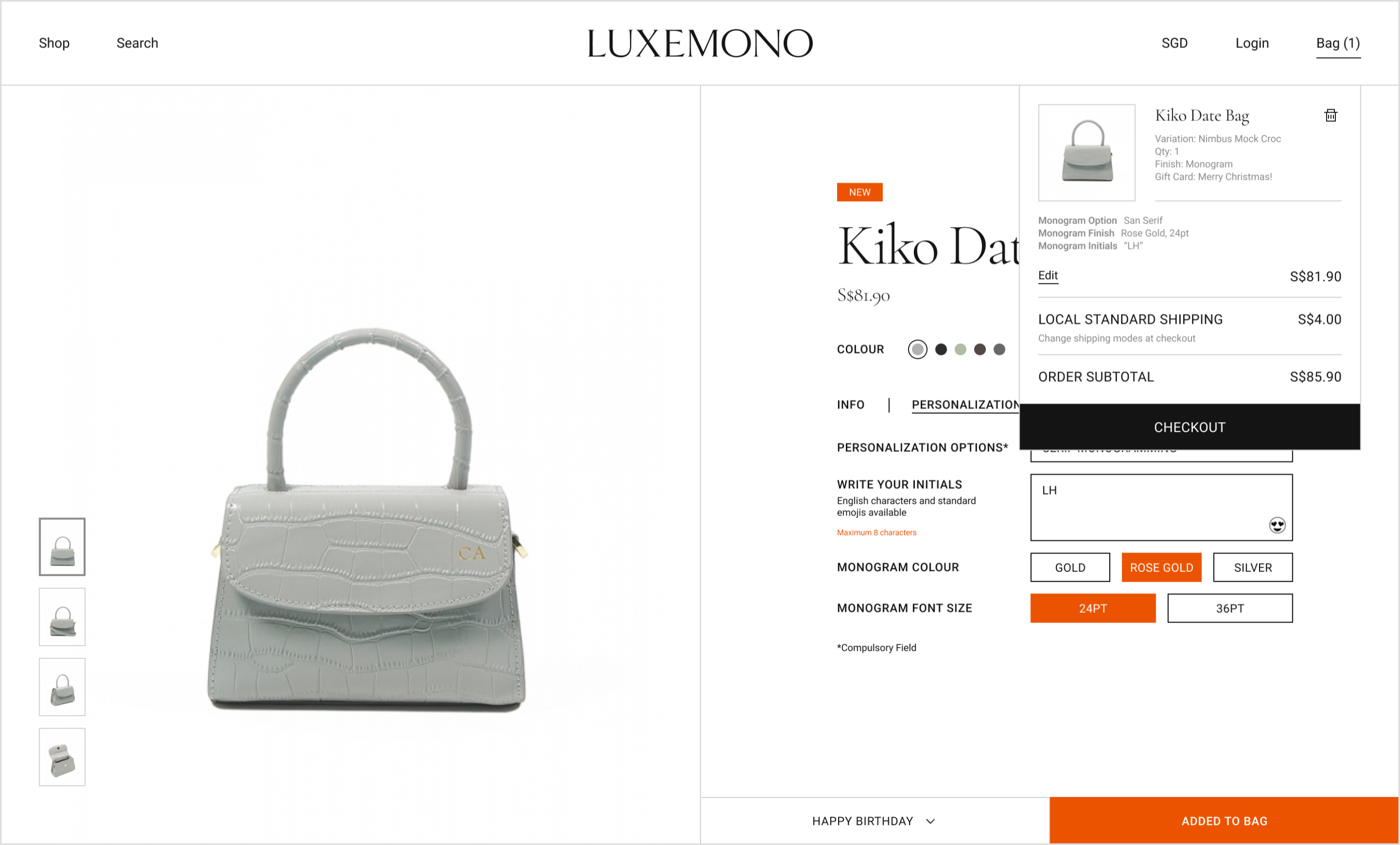
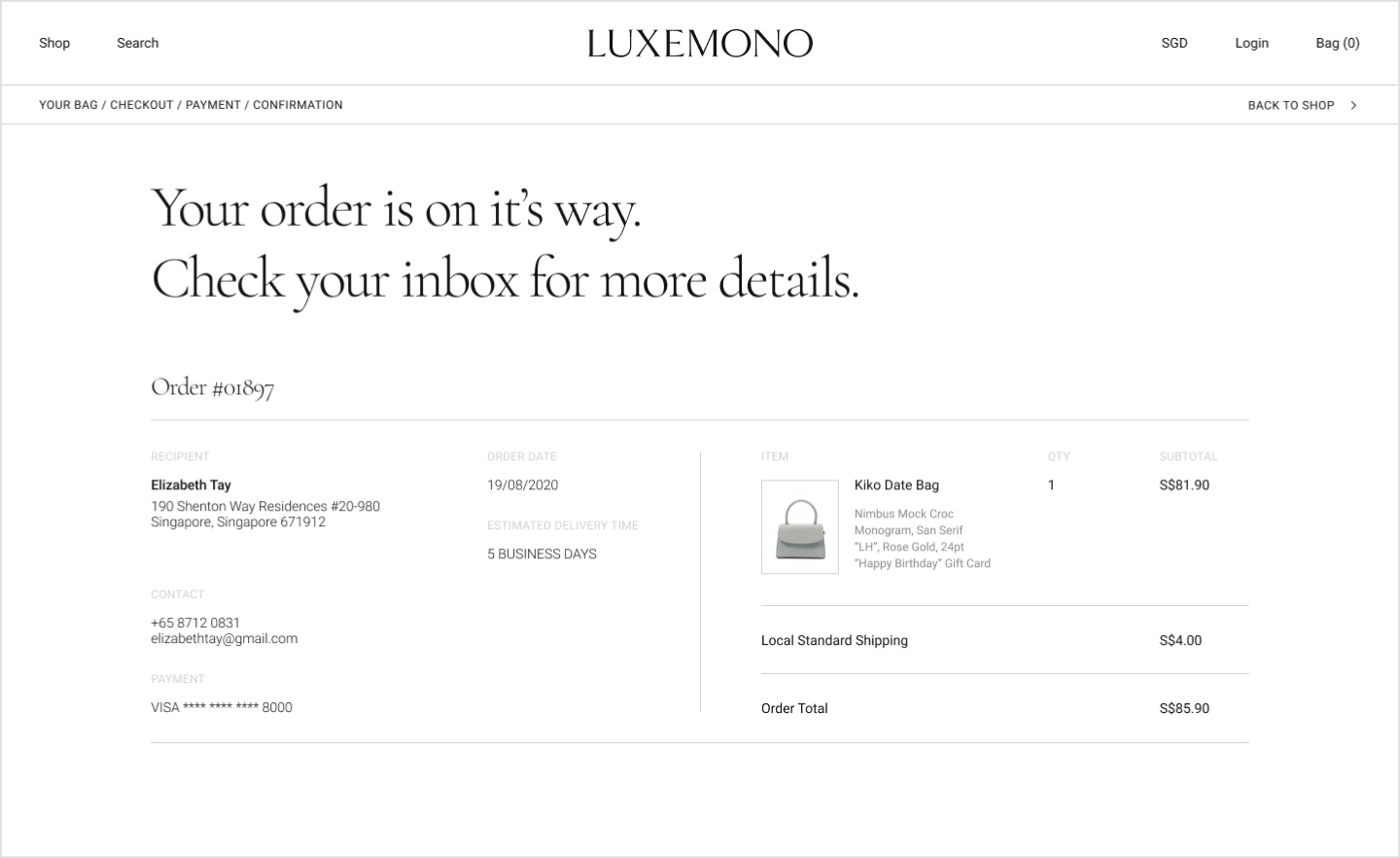
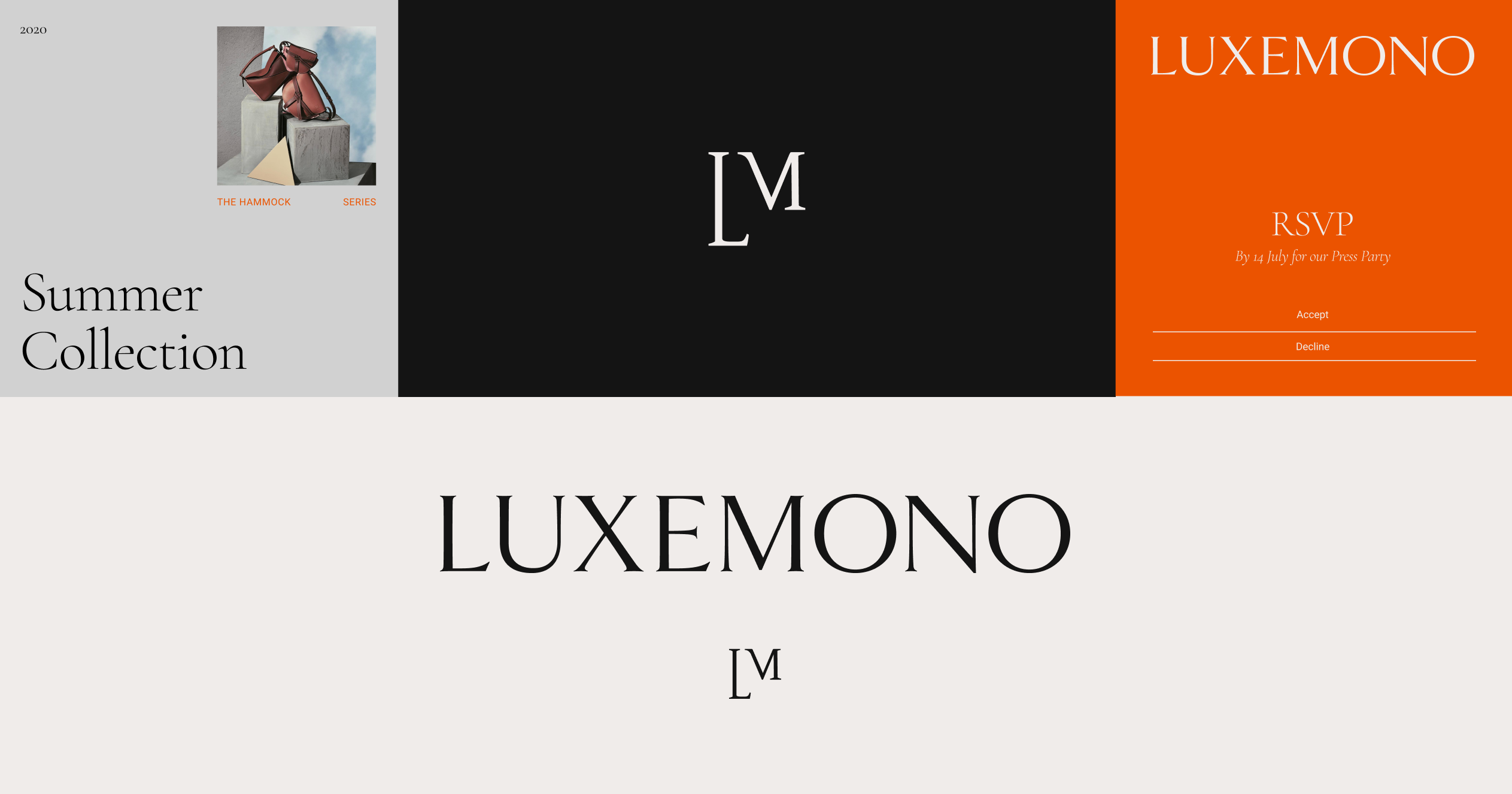
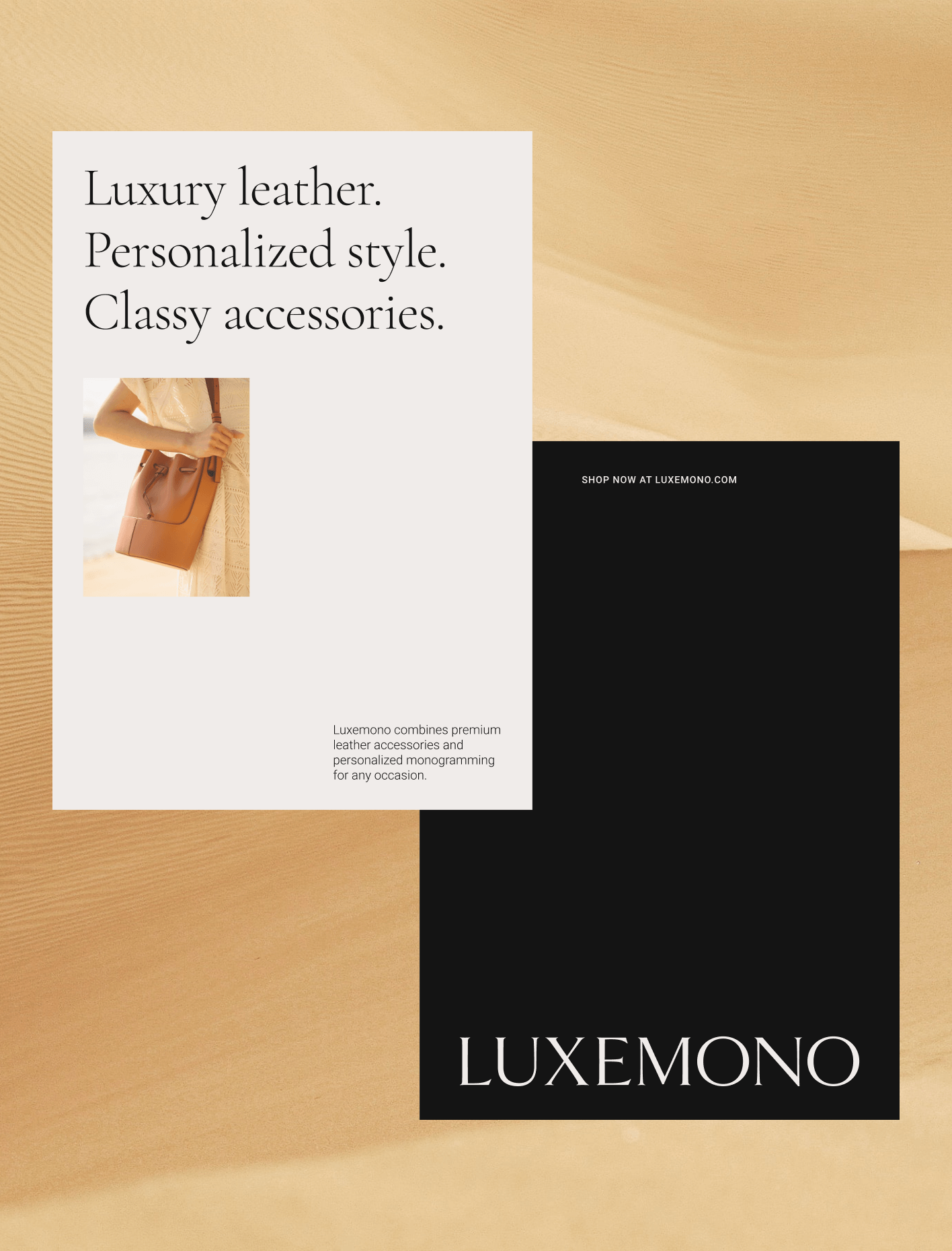
Luxemono merges luxury leather products with personalized monogramming. Born as an online store with a young & mass-appealing look — it outgrew its more mature & refined clientele. We gave them a brand refresh & redesigned their brand experience & website; expressing a range of high-end, fashionable and understated products for their audience.